Creare pagine web
- Dettagli
- Visite: 17850
Creare pagine web è molto facile con Joomla grazie al suo editor incorporato che permette agli amministratori del sito o alle persone autorizzate la creazione delle pagine web (detti anche articoli) in linguaggio html e senza la necessità di conoscere o scrivere l'intero codice in formato html.
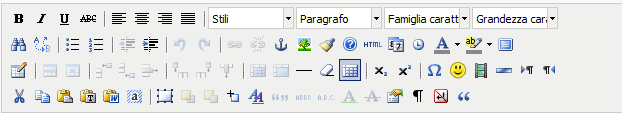
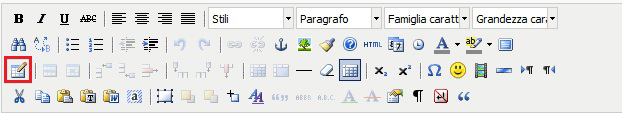
L'editor per la creazione delle pagine web ha moltissime funzioni raggruppate in unico pannello e gestite attraverso i pulsanti che permettono di: scrivere ed editare il testo, inserire le immagini, video, creare tabelle, url e molto altro. Di seguito puoi vedere il panello che ti permette la creazione delle pagine in un sito web.

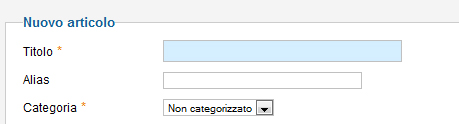
Per creare una pagina è sufficiente accedere alla pagina dove si creano gli articoli e cliccare la voce "Nuovo", assegnare il titolo alla futura pagina web e scegliere una categoria se è stata creata precedentemente o lasciare Non categorizzato:

Vediamo ora alcuni esempi di funzionalità più usate nella creazione delle pagine web; come editare una frase di un testo, dando un attributo o colore al testo, creare un link, inserire un immagine e creare una tabella.
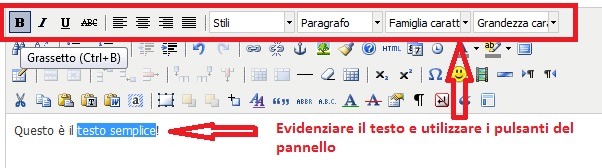
Iniziamo a scrivere il testo nell'apposito spazio utilizzando la tastiera del computer e volendo, possiamo assegnare un attributo a tutto il testo o alle frase, parole scelte utilizzando il mouse e i pulsanti del pannello che creano per noi una pagina web nel formato html. Per prima cosa dobbiamo scrivere una parola o frase, dopodiché evidenziarla con il mouse e cliccare su uno o più pulsanti del panello che ci permette di dare un attributo al testo come testo in grassetto, in corsivo, sottolineato, barrato, spostato verso destra, sinistra, al centro, caratteri, ecc.. Come puoi vedere ogni pulsante è fatto in forma di un immagine che rappresenta la funzione di ciascun pulsante.

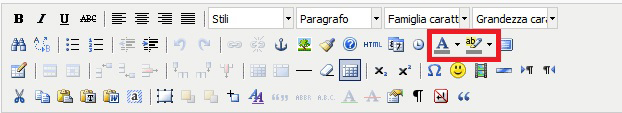
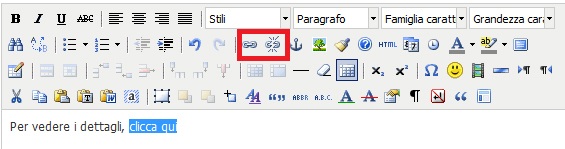
Il testo lo abbiamo scritto e visto come attribuire lo stile al testo stesso utilizzando i pulsanti. Vediamo ora a cosa servono i pulsanti: Il colore del testo, il colore dello sfondo del testo, il pulsante a forma di catena e catena spezzata.
In generale i pulsanti che attribuiscono il colore al testo o allo sfondo si usano per attirare attenzione al visitatore del tuo sito su una frase specifica della pagina web. Per assegnare il colore al testo o allo sfondo del testo, dobbiamo evidenziare il testo desiderato e cliccare su uno dei due pulsante che ci interessa:

Dopo aver premuto il pulsante si apre un altro pannello, dove dobbiamo scegliere il colore desiderato del testo o di sfondo tra i colori predefiniti, se i colori predefiniti non sono sufficienti, possiamo cliccare nel pannello di colori su "Colori aggiuntivi" e scegliere un colore personalizzato. Dopo aver salvato, vedremo subito il risultato nella pagina web e se non dovesse piacere possiamo sempre modificare facendo stesso passaggio.
 |
 |
Creare un link ad una pagina web del nostro sito o alla pagina del sito esterno si fa evidenziando il testo desiderato con il mouse e cliccando il pulsante a forma di catena.

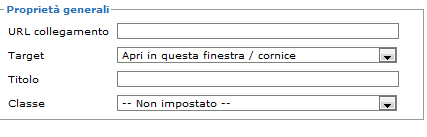
Si apre un pannello dove dobbiamo scrivere url della pagina web e una volta salvato il risultato, il visitatore del nostro sito visualizza link nella pagina web e quando clicca va reindirizzato a url della pagina web che abbiamo inserito.

Per disabilitare link nella nostra pagina, dobbiamo evidenziare il testo che abbiamo precedentemente legato ad un url e cliccare il pulsante a forma di catena spezzata.
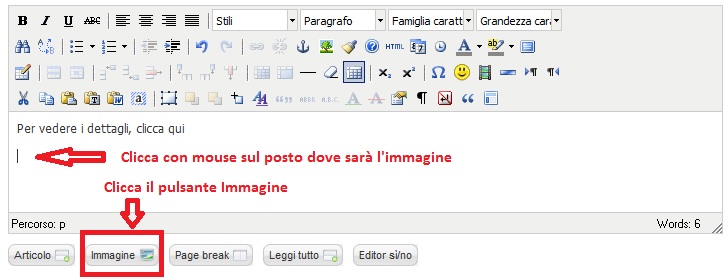
Per poter Inserire un immagine nella nostra pagina web, dobbiamo prima caricarla all'interno della cartella images del nostro sito oppure avere un link diretto all'immagine. Una volta che abbiamo caricato l'immagine nel nostro spazio web, clicchiamo con mouse sul punto desiderato della pagina web che stiamo creando e dopo clicchiamo il pulsante 'Immagine" che si trova in fondo dello spazio dove scriviamo il nostro articolo:

Dopo aver premuto il pulsante, si apre un pannello dove dobbiamo scegliere l'immagine che abbiamo precedentemente caricato nella cartella images del nostro sito web.
Vediamo ora come si crea una tabella e a cosa servono le tabelle in una pagina web.
Le tabelle in una pagina internet risultano molto utile se vuoi visualizzare o raggruppare il materiale della tua pagina in una forma tabellare, evidenziare il bordo , posizionare più oggetti nella pagina web in una linea. Un esempio di una tabella con due colonne e tre righe. Tabella con le dimensioni di altezza 40px, larghezza 250px, allineata al centro con bordo in 1px solid il colore dello sfondo #f0f0ee.
| Esempio testo 1 | Esempio testo 2 |
| Esempio testo 3 |
Esempio testo 4 |
| Esempio testo 5 |
Esempio testo 6 |
Qui in basso ho creato stessa tabella, ma senza attributi aggiuntivi come bordo e colore dello sfondo. Da cui possiamo capire che possiamo creare una tabella visibile e no e posizionare in qualsiasi posto della nostra pagina web e scrivere o mettere all'interno della tabella quello che volgiamo ad esempio: un immagine, testo, video da youtube, i pulsanti mi piace di facebook e molto altro.
| Esempio testo 1 | Esempio testo 2 |
| Esempio testo 3 |
Esempio testo 4 |
| Esempio testo 5 |
Esempio testo 6 |
Per poter creare la tabella in una pagina web e sufficiente cliccare il pulsante a forma di pena e tabella e nel pannello che si apre inserire i parametri desiderati:

Tuttavia, ogni principiante che decide di creare il proprio sito web, deve conoscere alcune regole fondamentali per la corretta creazione delle pagine web, che a sua volta rende facile e interessante la lettura del materiale e di conseguenza aumenta le visite e l'Indicizzazione della pagina web da parte dei visitatori e dei motori di ricerca. Nel prossimo articolo vedremo come ottimizzare una pagina web.

