Logo del sito
- Dettagli
- Visite: 22653
Nella costruzione di un sito web, è necessario prestare la propria attenzione su tutto, bisogna fare tutto per bene e tutto quello che fai deve avere un senso. Costruire un sito web con Joomla è come creare una casetta con il gioco da bambini Lego e non solo, con una strategia da Risiko! In questo articolo analizzeremo un altro aspetto molto importante nella costruzione del sito web: Il logo del sito.
Non devi considerare il logo del sito come una cosa secondaria, anzi e un'arma strategica molto potente e se la utilizzerai come si deve, otterrai solo dei risultati positivi. Il logo del sito è la prima cosa dove guarderà il visitatore del tuo sito. Tu devi essere pronto a questo impatto e dovresti fornire attraverso il logo più informazioni che puoi.
Prendiamo il sito Your-Joomla, logo presente e un esempio pratico. Supponiamo che una persona naviga in internet in cerca di informazioni su come costruire il sito web, avendo visitato tanti siti web ed è un pò stanca di leggere varie pagine sulla realizzazione del sito web in html o flash. Per caso capita su Your-Joomla attraverso un motore di ricerca su una qualsiasi pagina del sito che non parla di creazione del sito web. La prima cosa dove guarda il visitatore è sicuramente logo del sito, la combinazione dei colori dell'header (parte alta del sito dove si posiziona il logo) ed il logo attira molto l'attenzione. Visionando il logo l'utente si rende conto che è arrivato sul posto giusto, quindi passa in un akltra pagina.... Avendo a disposizione questa importante informazione vediamo come realizzare il logo perfetto.
Per prima cosa, inventa una frase che descrive la tematica del tuo sito. Questa frase deve contenere circa 4-5 parole e deve essere molto descrittiva. Di seguito crea una bella immagine che rappresenterà il tuo sito.Ricorda che l'immagine sul logo è importante, perché attira molto l'attenzione. E' importante non copiare l'immagine da altri siti, anche solo in parte. Cerca di creare il logo del tuo sito adatto al template che usi, combinando i colori dell'header, grafica del sito e il logo stesso. Nell'immagine vediamo la struttura del logo utilizzata su Your-Joomla.it

Se non sei capace a disegnare, oppure non possiedi un programma specifico, è meglio che ti affidi ad un professionista. Per fortuna in internet ci sono tanti siti web dove puoi ordinare il logo per il tuo sito. Attenzione pero, il prezzo per il logo varia dal sito al sito. Ti consiglio di effettuare la ricerca in internet o visitare il sito http://logo-shop.it dove puoi ordinare un logo per il tuo sito a 30-50 Euro.
| {youtube}Q91MgAZa-Fc{/youtube} |
| Tweet |
 Logo è pronto e adesso vediamo come posizionare il logo sul sito. Inanzi tutto devi trovare il logo già esistente del tuo template.
Logo è pronto e adesso vediamo come posizionare il logo sul sito. Inanzi tutto devi trovare il logo già esistente del tuo template.
Se stai costruendo il tuo sito sul tuo computer con aiuto di server XAMPP, segui il percorso per arrivare alla cartella dove si trova l'immagine del logo esistente: Cartella XAMPP > htdocs > cartella del sito > templates > Il template in uso > images > cerca il file logo.png o simile.
Se sei gia sull'hosting, segui il percorso utilizzando l'applicazione FileZilla: Root del tuo sito > templates > template in uso > images > logo.png o simile
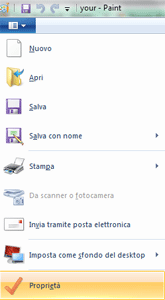
Quando hai trovato il logo, prima di sostituirlo, devi guardare l'estensione del file che può essere png jpg ecc. E un altro particolare molto importante e di guardare le dimensioni del logo esistente, cioè larghezza e altezza. Per guardare le dimensioni dell'immagine logo, aprila con il programma Paint ch'è installato su tutti sistemi operativi Windows > File > Proprieta > e guarda larghezza e altezza dell'immagine.
Conoscendo l'estensione dell'immagine logo e dimensioni, adegua il tuo logo agli stessi parametri e sostituisci con il logo esistente.
Vediamo ora come sostituire il logo con l'estensione del file e dimensioni diversi. Per fare questo dovrai intervenire nel file di stile CSS del tuo template.
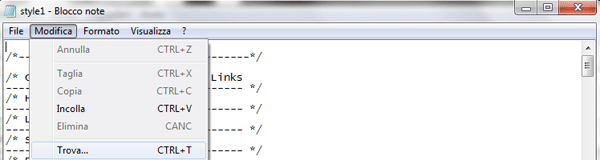
Carica il tuo logo nella cartella images del template in uso seguendo il percorso: Cartella XAMPP > htdocs > cartella del sito > templates > template in uso > images. Come ho spiegato sopra, trova il nome ed estensione dell'immagine logo esistente. E segui il percorso per arrivare al file di stile CSS del tuo template: Cartella XAMPP > htdocs > cartella del sito > templates > template in uso > css > ci deve essere il file con il nome template.css oppure style.css Apri questo file con blocco note > pulsante modifica > trova e inserisci il nome dell'immagine logo esistente ad esempio logo.png

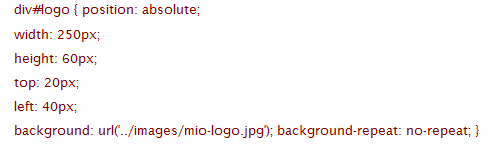
La ricerca ti darà un risultato simile a questo:

Dovresti cambiare i parametri in questo codice. Analizziamo alcune parte di questo codice che ci interessano.
width: indica la larghezza dell'immagine, scrivi la larghezza del tuo logo in pixel sostituendo i numeri ad esempio width:250px;
height: indica l'altezza del tuo logo, scrivi l'altezza del tuo logo in pixel sostituendo i numeri ad esempio height:60px;
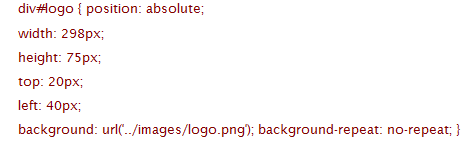
background: url('/images/logo.png'); indica il percorso dell'immagine logo, cambia il nome del file mettendo il nome del tuo logo con estensione ad esempio mio_logo.jpg Il file logo deve essere già presente nella cartella images del template in uso. Vediamo un esempio del nuovo codice che abbiamo creato: